Welcome
GizmoVR is a browser that allows you to easily view any website in your VR device
To start using it, simply install the GizmoVR app on your device and enter the site address in the address bar.
For web developers, GizmoVR offers a convenient API that simplifies the site layout to get additional VR features, such as markup and manipulation of different layers in VR. For example, you can mark up a sidebar, menu, and content area on the site and place them separately
Example
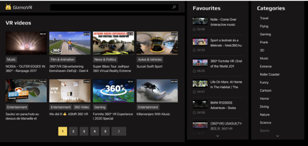
Normal HTML markup
Figure 1

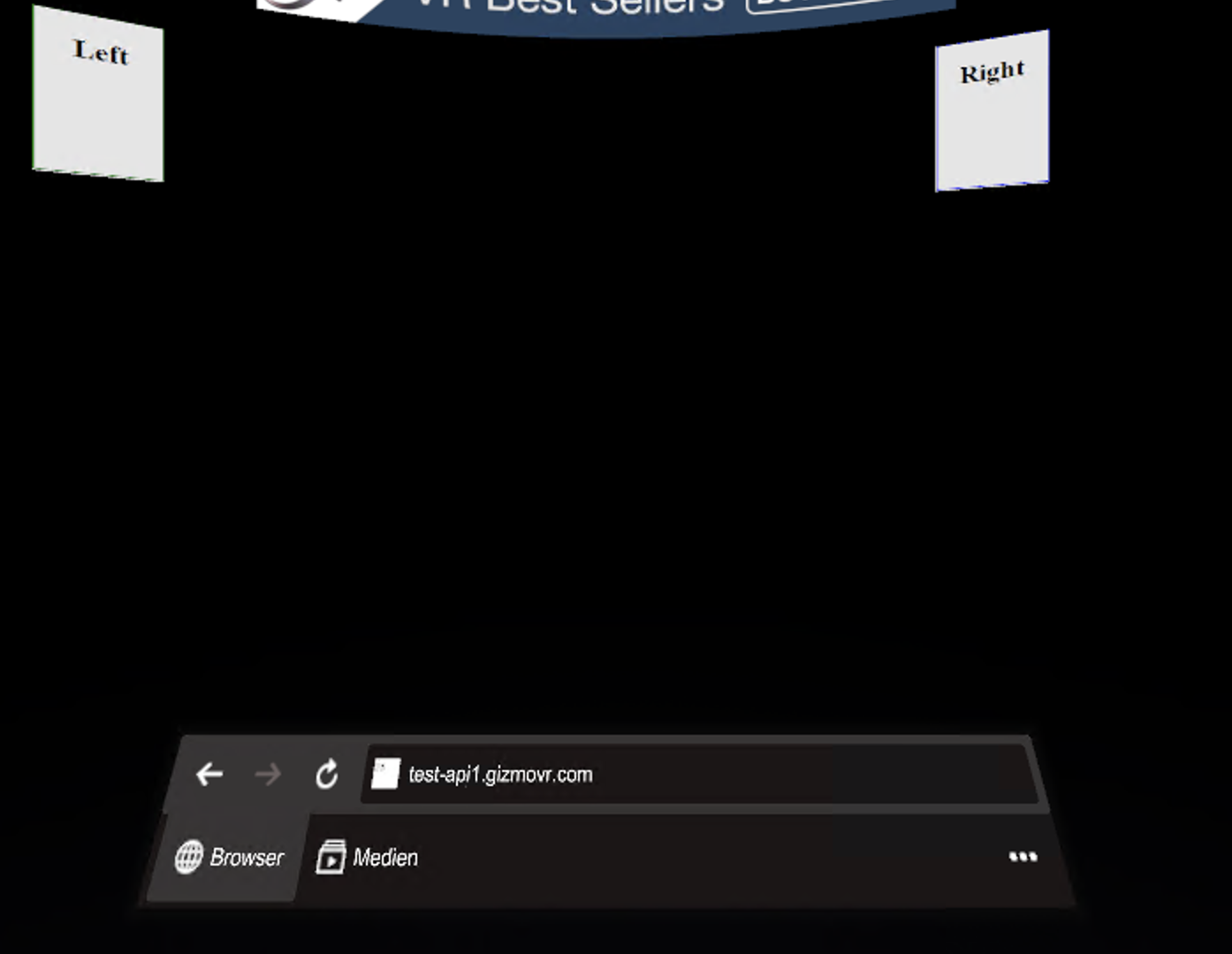
Markup in the GizmoVR app using the API
In the example below, the site is split into layers: Categories, Favorites, Search menu, and Content area to get the following result
Figure 2

The easiest way to use VR markup is to add meta tags to your site markup
<meta name="gizmovr-api" content="version=1.1.6">
<meta name="gizmovr-page" content="width=960, height=960">
<meta name="gizmovr-layout" content="width=960, height=960, geometry=curved, fov_angle=90">
<meta name="gizmovr-viewport" content="id=main, width=960, height=960, left=0, top=0, geometry=curved, layout_left=0, layout_top=0, order=0">| gizmovr-api | For instance API version 1.1.6 |
| gizmovr-page | width/height of the original HTML page figure 1 |
| gizmovr-layout | width/height of the target page in the VR browser + additional geometry parameters |
| gizmovr-viewport | width/height of the VR layer, left / top position of the layer relative to the layout |
A demo of markup using meta can be viewed at https://test-api1.gizmovr.com/demo1/meta/
When you open this address in the app and GizmoVR